The World of SVG
2022 Jan 31 - by Robert Giordano | Blog Index

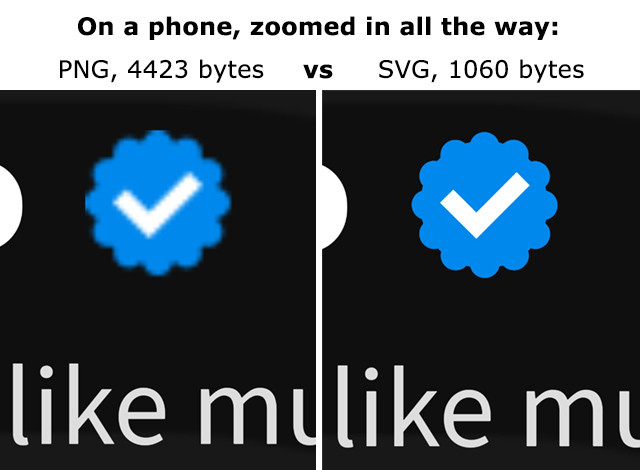
Remember back in December 2020 when I first created Linkatopia's own "Official Account" icon? Well, there's the original PNG file I made, vs the new SVG version I just made.
Along with everything else, I've spent the past month replacing all of the old PNG icons and graphics with SVG files. What's SVG you ask? It's another graphic file format like JPG, GIF, or PNG and it stands for Scalable Vector Graphics. If you really want to dive in, here's the Wikipedia page.
Like you can probably guess from the acronym, SVG files can scale to any size and are made of vector shapes instead of pixels. They are much smaller than PNG or even JPG so they load fast! SVG 1.1 has been around since 2011 but, as usual, there were significant differences in how various browsers handled SVG files.
Welcome to 2022. You would think all of that browser stuff would be ironed out by now right? Well, kind of but as usual, its complicated. As long as you don't need to support Internet Explorer 11 (which no one should be) then SVG files will work in just about every browser. However, if you want to be able to use cool SVG features, like being able to change the colors of an icon on the fly or use CSS for rollover effects without needing separate images, then it gets tricky.
Many of the tutorials I found online for using SVG features in all modern browsers, were from 7 to 10 years old, and some of those techniques no longer work. I did manage to learn how to do some cool things, just using trial and error.
For Linkatopia, one of the most important SVG features I wanted to use, is the ability to make a single icon and change its color on the fly with CSS. This would allow me to create ONE SET of icons that could change colors to match 100 different layout themes. I could even give users the ability to change the icons to match their own color schemes.

SVG Workshop
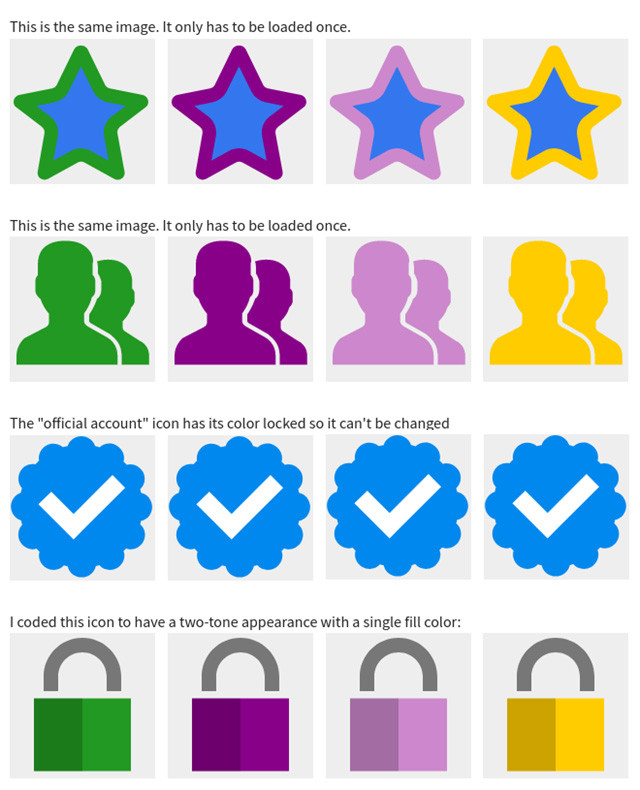
I made an HTML page that I called my "SVG Workshop" and this is a screenshot from the latest version of that page. I used this page to do experiments with my SVGs and load them in all different browsers, on PCs, Macs, and phones. I learned what worked consistently and what didn't. As you can see here, I can color a single icon multiple ways, and I can even change the color on different parts of the icon if I "code" it that way. These are the new icons I'm using right now for stars, friends, tags, official accounts, and locks. On the regular site, the lock has 2 different colors, green or yellow. But the page only needs to load ONE lock icon from the server.

SVG is Code
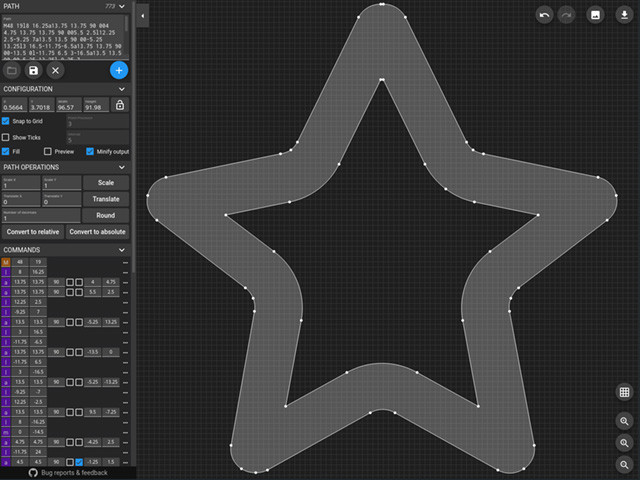
In the previous paragraph, I said... if I "code" it that way. And that's because SVGs are XML code. You can make SVGs in Notepad! In fact, I made all of my own SVGs and I mostly used Mousepad (a Linux version of Notepad). For the previous site, I used Photoshop to create all of my PNG icons but I'm still using CS6 and it doesn't have SVG export. I'll save my Adobe rant for my personal blog, but the point is, I didn't need any Abobe products. I made all of my SVG icons in a text editor and a FREE online path tool.
The image above is a screenshot of my star icon in that free tool by Yann Armelin. It's called the svg-path-editor and it deserves a shout out because it's awesome.

In the past, every time I made a new theme with a different color palette, I had to create and export a whole new set of icons to match. Now, all of the themes use my new SVG icons. Each theme can set its own icon colors. A few icons, like the blue "official account" badge and the locks, have hard coded colors that can't be changed.
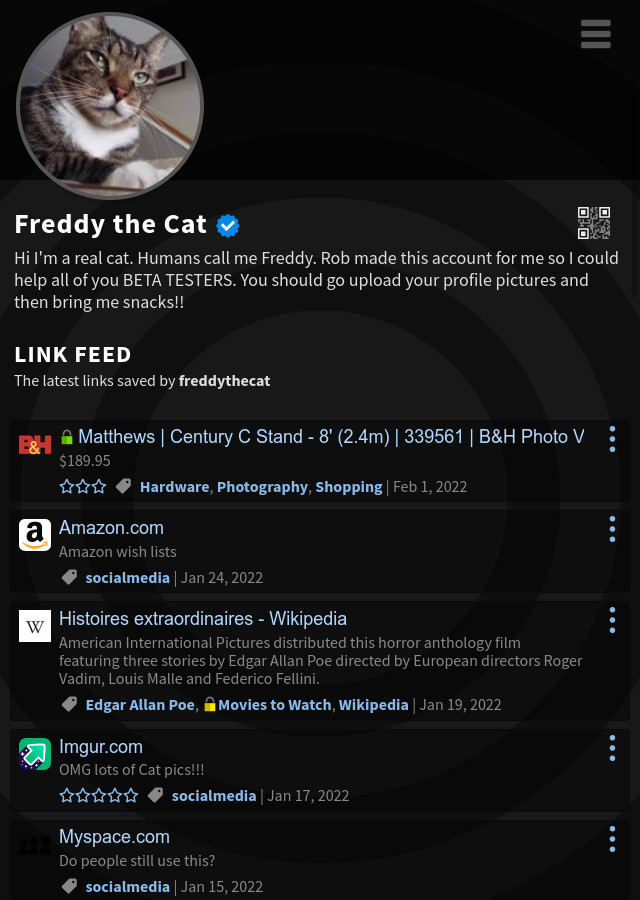
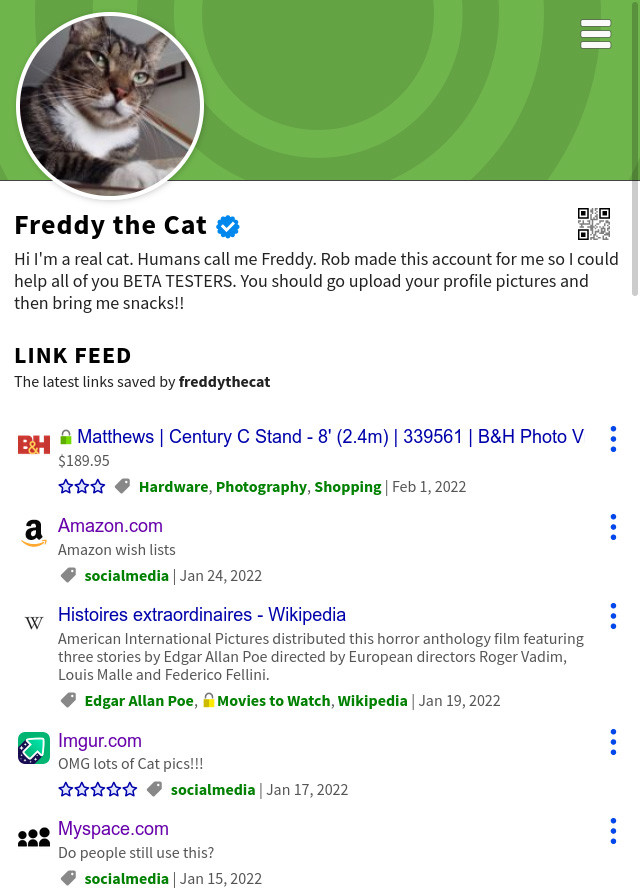
The screenshot above is Freddy the Cat's page, set to the "dark" theme. The main menu icon is dark grey, QR icon is white, the stars and 3-dot menu icons are blue. Now, take a look at the next two themes, keeping in mind that I'm using THE SAME SET of icons for all 3 themes!!

This is the "default" theme. The main menu icon is white, QR icon is black, the stars and 3-dot menu icons are dark blue with light blue fill.

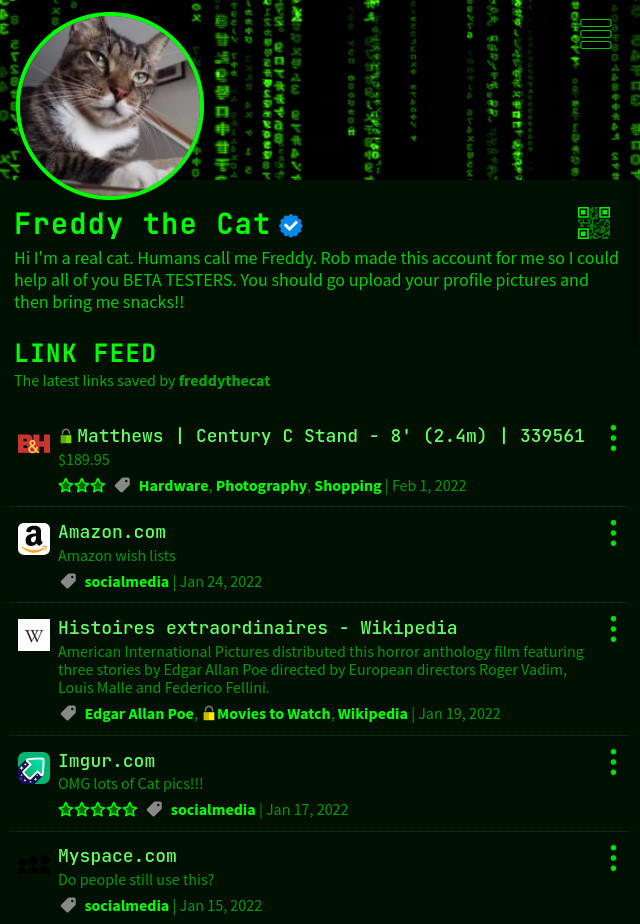
This is the "hacker" theme. I designed the main menu button (top right corner) so I could modify the main fill color as well as the outline color. The outline is part of the SVG and is not a CSS outline. I can also set the opacity of the outline and fill independently. SVGs are so cool.
I still have a few more SVG icons to create, but once I have them all done, I will be making many more themes. Previously it was so tedious creating and exporting 15 or more icons every time I wanted to make a new theme. Then, I had to create folders on the server for all these files. Then, there were duplicates because some icons could be used in multiple themes. What a mess. Now I just have one set of icons. It's a beautiful thing and it opens up all kinds of possibilities for custom themes!
Stay tuned!!
