I Made a Color Picker
2020 Nov 28 - by Robert Giordano | Blog Index
Being able to customize your page is one of the things that sets Linkatopia apart from other platforms. I want to make it easy for you to customize your page and one of the first tools you need is a color picker. Sure, if you know CSS you could enter #000 for black, #fff for white, and #9600ff for purple. But that's not for everyone. You need a nice palette of colors you can just tap.
Of course, there are plenty of web sites out there with color pickers. A good example is the W3Schools Color Picker. You can pick a color, get the CSS code, copy it, then return to Linkatopia, and paste it into a settings field. But that's a lot of extra work. I wanted Linkatopia to have its own color picker.
Next, I looked at available scripts. I found quite a few color picker scripts and many of them were free. But they either didn't work, weren't accurate, or just didn't look easy to use. As usual, I wanted to make something better.

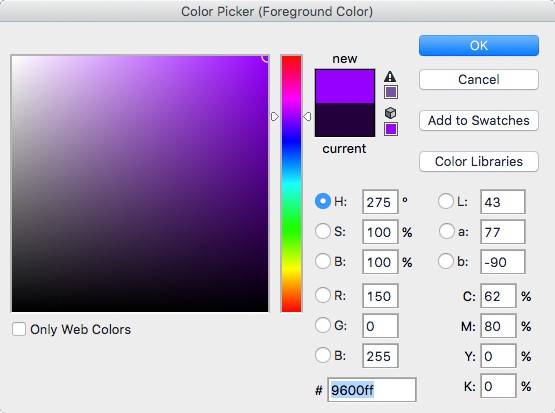
You might recognize the image above as the color picker from Photoshop CS6. I've been using Photoshop for years and I find the color picker very easy to use. Unlike most color pickers I found online, Photoshop uses the HSB (Hue Saturation Brightness) color model by default. You select the basic color you want (Hue) from the rainbow bar in the center, then the palette changes to the shades of that color. Saturation is on the horizontal axis and Brightness is on the vertical axis. All the shades on the left side of any palette are grayscale.

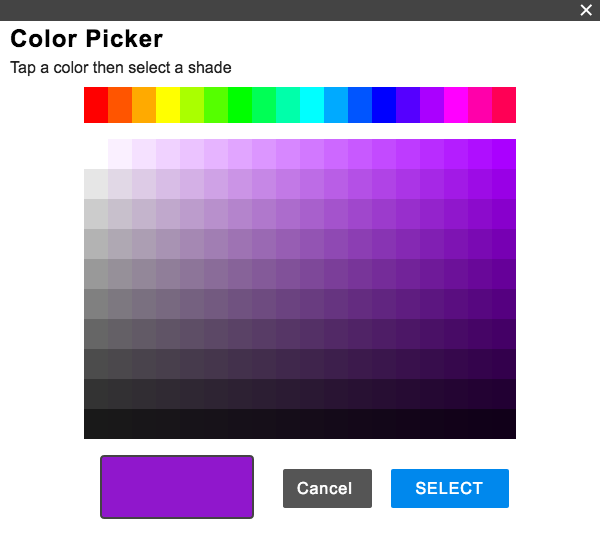
Here's my Linkatopia Color Picker v1.0. I'm using the same HSB model as Photoshop but I made it super simple and only included the bare essentials. Like Photoshop, you select a basic color from the rainbow bar and the palette will change to shades of that color. Tap a shade and the large color sample in the lower left will change to the color you selected. Once you have the color you want, tap the SELECT button. The dialog will close and automatically fill in the setting with the proper CSS code.
If you already know the CSS color code you want, you can always just type it in. You don't have to use the color picker. But it's there any time you need it.
I wanted to make the color shade buttons big enough to tap easily when using a phone and I figured there are enough shades to get you close enough to any color you want. As always I'm open to suggestions if you have any ideas for improvements.
Currently you can use the color picker to set the border color on your profile picture and to set the background color of the banner (the top part of the page that doesn't move when you scroll the page). More settings and complete themes are coming soon!!
enjoy,
Robert
